”前端 vue 前端项目“ 的搜索结果
最新热门、好看前端vue模板大全。你准备开始一个重要的Vue项目吗?为了确保从坚实的基础开始,您可以使用模板(也就是样板,骨架,起动器或脚手架)而不是从npm init或开始vue init。
使用vue2+vuex+vue-router+elementUI完成了购物商城的基本内容,用户注册登录,购物车,商品选购
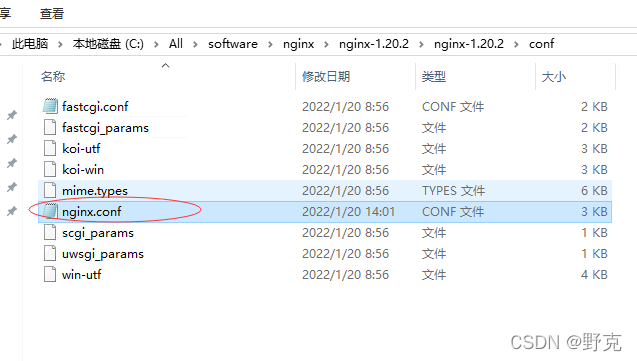
前端Vue项目上线部署操作。
前端Vue项目经验汇总
标签: vue
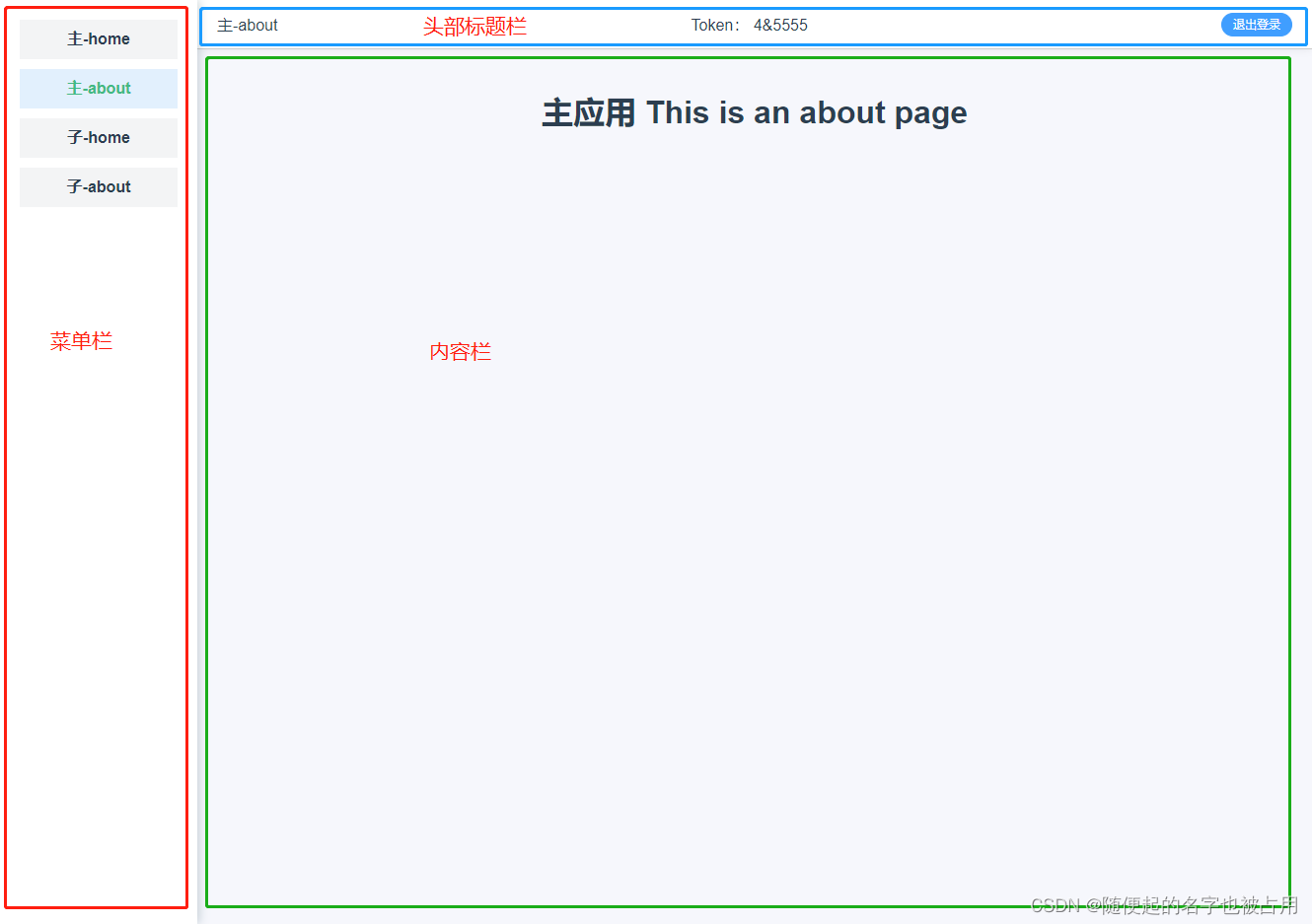
前端Vue项目经验汇总 页面显示 头部左右两边可以通过slot卡槽去处理底部导航显示与否可以通过路由里面的meta属性进行配置 返回上一级页面 $router.back() $router:路由器对象,包含一些操作路由的功能函数,来...
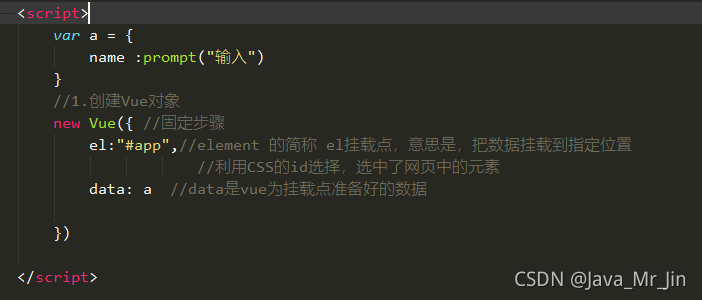
Vue是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任
主要介绍了vue项目前端埋点的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前端vue浏览器插件vue-devtools,前端vue开发
利用VSCode创建前端vue项目详细步骤
技术栈 ES6+ vue v3.0+ vue-router vuex axios scss
以上步骤展示了如何将一个Vue3项目打包成Docker镜像并运行。这只是一个基本的流程,根据你的具体需求,可能还需要对Dockerfile进行相应的调整。
系统环境:Mac Pro—10.15.7版本Nginx版本:1.19.6。
在校时,参加的创新创业比赛的项目,我负责前端Vue模块
vue
VUE前端写的一个简单资产管理的小例子,里面有简单实现布局的代码。
如图下图所示,图中展示为项目系统软件层次架构。该系统采用 SOA思想的分层架构,共分为视图层、编译层、代码层、数据层。(1) 视图层:浏览器:主要功能是将用户选择的web资源,通过解析网页源文件,进行页面显示。...
1、该资源内项目代码经过严格调试,下载即用确保可以运行! 2、该资源适合计算机相关专业...接口自动化测试平台源码+项目说明(后端采用Django REST framework编写接口,前端页面采用比较容易上手的vue+elementUI).zip
【资源说明】 1、该资源包括项目的全部源码,下载可以直接使用!...小说阅读器与采集系统源码+项目说明(基于node-koa的开源小说系统前端vue-ssr,后端RestfulAPI 架构.jwt身份认证,redis和mysql的存储系统).zip
实例项目是使用vue3+vite。对于vue项目进行打包,npm run build
前端Vue框架
标签: 前端 vue.js javascript
推荐文章
- Mdl内存实现之原理1_address_and_size_to_span_pages-程序员宅基地
- linux界面进入mysql命令_linux 进入mysql-程序员宅基地
- 关于今天解决IE6样式兼容及.net3.5网站发布问题-程序员宅基地
- Python + Selenium: expected_conditions介绍_python selenium expected_conditions-程序员宅基地
- Chrome 控制台的console用法收集_谷歌浏览器console下面如何查找-程序员宅基地
- 移动端web使用了input type=file点击却无法打开文件选择器(vue)_html 的input 在夸克浏览器中无法使用选择文件-程序员宅基地
- 命令模式—C++实现撤消重做_c++中撤销和恢复的设计逻辑-程序员宅基地
- 移动通信核心网络技术总结(三)EPC网络的结构及原理_epc网络架构图-程序员宅基地
- 自动化安装Linux系统—ftp_ftp://192.168.9.157-程序员宅基地
- D L N A介 绍-程序员宅基地